
Use Cypress with Next.js and Nx to battle test your React Components | by Juri Strumpflohner | Nx Devtools

End to End testing with React and Cypress | by Emily Williams | Imagine Learning Engineering | Medium

Different ways to test React application and hook component: cypress, react-testing-library, react-testing-hook-library | by Nghia Pham | Dwarves Foundation | Medium

Building Web Apps with React-Cypress-TypeScript-Vite Template: Step-by-Step Guide - Video Summarizer - Glarity

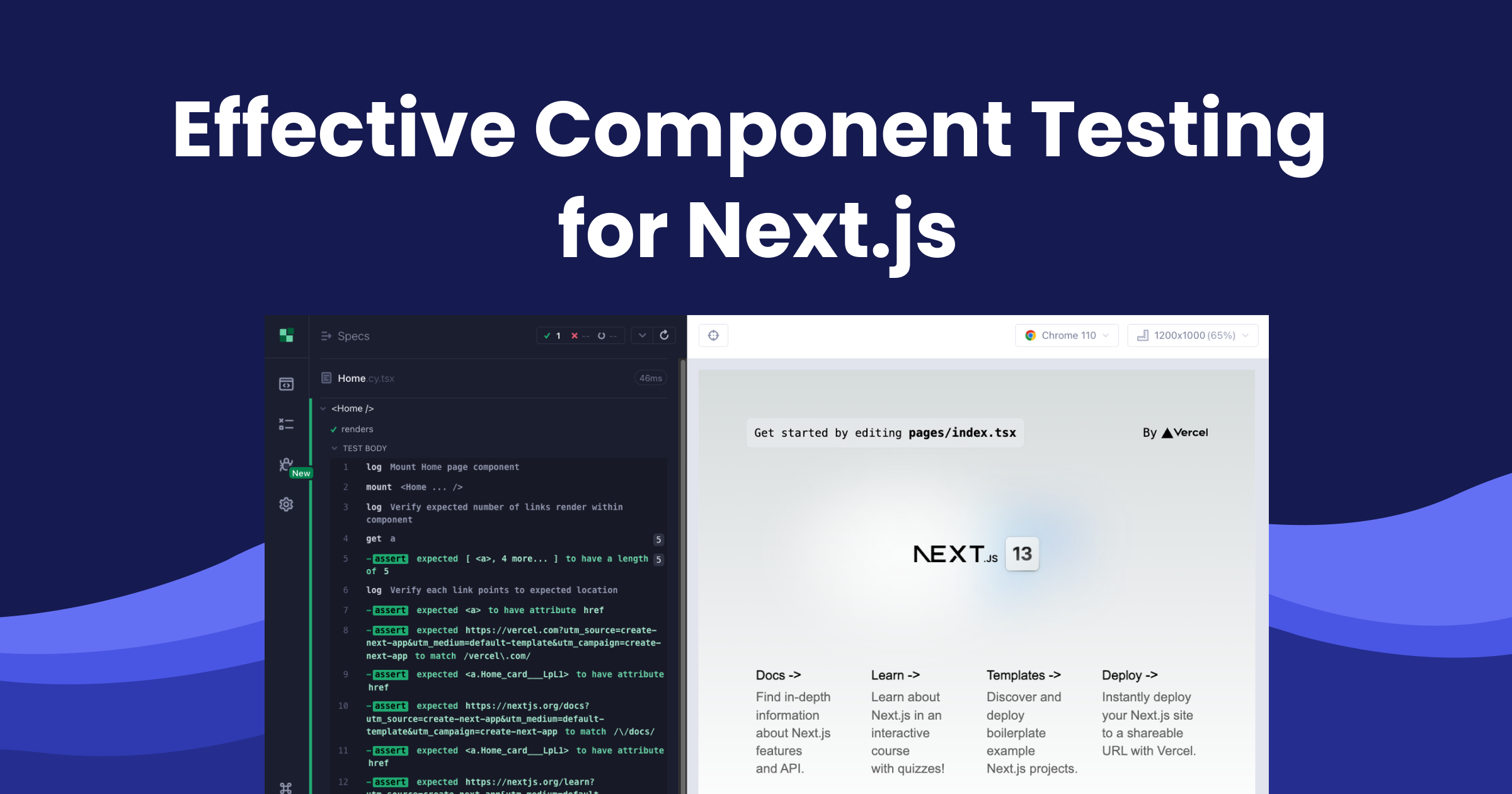
How to Unit Test a Form Component with Cypress — Next.js 13 App Router, Complete, Step-by-step | Stackademic